関連記事ショートコードの表示テストです。2019/2に固定ページの表示にも対応しました。 投稿ページへのリンク 関連記事をショートコードで表示します。 ▼ 記載方法 上記の「記事のIDをここへ」という箇所を、リンクしたい…
関連記事ショートコードの記載例(オプションも)


関連記事ショートコードの表示テストです。2019/2に固定ページの表示にも対応しました。 投稿ページへのリンク 関連記事をショートコードで表示します。 ▼ 記載方法 上記の「記事のIDをここへ」という箇所を、リンクしたい…

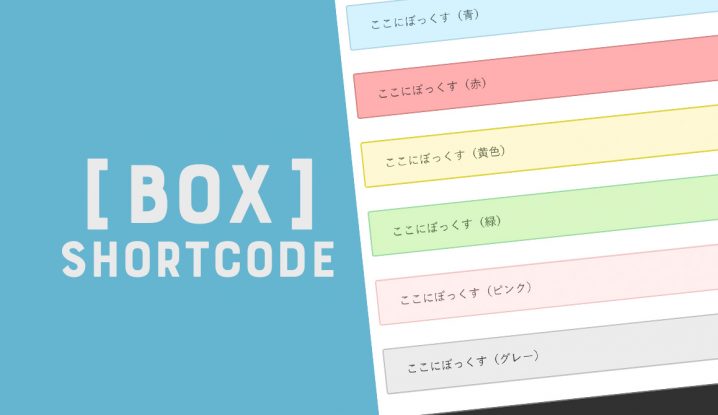
アルバトロスのv1.2.6で追加されたボックスショートコードの表示サンプルページです。 これまで注意書きや補足用のショートコードはありましたが、今回のボックスショートコードを使えばより表現の幅が広がります。 タイトル(ラ…

WordPress標準機能ギャラリーの表示例です。 2列表示 3列表示 4列表示 5列表示 7列表示

WordPressの標準機能としてURLを入力するだけでYouTubeやTwitterなどのパーツを埋め込むことができます。 YouTubeの埋め込み Vimeoの埋め込み Twitterの埋…

ソーシャルボタンのカスタマイズに関してですが、基本的にそのままでもお使いいただけるのですが、Twitterでつぶやかれた際にTwitter投稿内に「@ユーザー名さんから」というのを入れる方法です。 アルバトロスでは投稿し…

ランディングページをつくった時に確認しようとしてもページがリンク切れ(404)で表示されない… そんな場合は 設定 パーマリンク設定 何もせずに「変更を保存」ボタンを押す。 大体この方法で表示されるようになります。

ショートコードの利用が可能です! 記事中に関連記事のリンクを画像つきで表示 記事内に表示させたい記事IDを入力するだけで、キレイなリンクがつくれます。 単一の場合 使い方は別ページにて記載しております。下のページにてご確…

見出し 見出し壱 見出し弐 見出し参 見出し四 見出し五 見出し六 引用 (Blockquote) テスト 一行の引用。 ハングリーであれ、愚かであれ。 cite 参照を含む複数行の引用。 これは言語みたいなものだ。アル…

画像の配置テストへようこそ ! 画像をいろいろな位置に配置してみるのに一番良い方法は、言葉の海の中に画像をそっとうずめてみることです。さあ、はじめましょう。 画像の配置では、ユーザーが「指定なし」「右寄せ」「左寄せ」「中…

デフォルト これは段落です。特別なテキスト配置処理が付いていない状態になっている必要があります。通常のテキストフローと同じように表示されるべきです。なにも特別なことはありません。ただ、愛とともに自由に流れるテキストだけ。…