ショートコードの利用が可能です!
記事中に関連記事のリンクを画像つきで表示
記事内に表示させたい記事IDを入力するだけで、キレイなリンクがつくれます。
単一の場合
使い方は別ページにて記載しております。下のページにてご確認ください。
2カラム表示
HTMLやCSSなんてわからなくても2カラム表示が可能です。カラム全体を [colwrap]~~~[/colwrap] で囲むのをお忘れなく!

デスクトップの時のみ2カラムになるよ

タブレット&スマホでは1カラムだよ
3カラム表示
HTMLやCSSなんてわからなくても3カラム表示が可能です。カラム全体を[colwrap]~~~[/colwrap] で囲むのをお忘れなく!

1カラム目
デスクトップの時のみ3カラムになるよ

2カラム目
ショートコードを使うと簡単だよ

3カラム目
タブレット&スマホでは1カラムだよ
補足コメント
補足説明
文書の下などに補足としてコメントをいれることができます。意外とこれがよく使う機能なんですよ。
補足説明をいれる
少し小さなフォントで少し目立つような補足説明を追加することができます。
注意説明
文書の下などに補足として注意書きをいれることができます。意外とこれが便利なんですよ。
注意説明をいれる
少し小さなフォントでかなり目立つ感じで注意説明を追加することができます。
シンプルな説明枠(※バージョン1.1.9〜)
シンプルな説明をいれる
少し小さなフォントでシンプルなデザインで説明を追加することができます。
ボタン
※リッチボタン(アルバトロス ver.1.2.6〜追加機能)
吹き出し機能




また、サイトのキャラクターなどを登場させてブランディングに役立てることもできますね。





これくらいで図に乗らないで。
アイコン色付き(※バージョン1.1.9〜)

とりあえず黄色(type内に b_yellow と追記)

次は赤(type内に icon_red と追記)

最後は青(type内に icon_blue と追記)

やっぱりダメ押しの黒(type内に icon_black と追記)
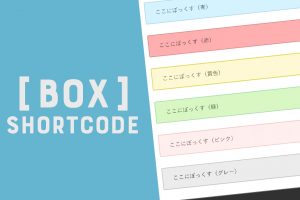
BOX
いろいろな色のボックス】ショートコードを設置可能です。詳しくは下記ページにて。
ショートコードはWidget内でも使えます
ここで紹介したショートコード機能は、Widget内でも利用可能です。「テキスト」内にコードを書いてみてください。幸せになれます。