STORK SEでは、ブロックエディタ標準のブロックをより便利に使えるように、一部のブロックに機能拡張オプションを追加しています。こういったオプションは今後のアップデートでも追加を検討しています。
カラムブロックの機能拡張オプション
カラムブロックでは、カラム同士の間隔の調整や、スマホ表示での配列や見せ方など、レイアウトに関する設定ができるようになっています。
設定セクションの「カラム設定」に、テーマ専用のオプションを追加しています。
カラムの間隔
カラム同士の間隔を調整できます。「PC/タブレット」または「モバイル(スマホ)」それぞれ調整できます。
スマホでは2列に並べる
スマホ表示でカラムを2列ごとに折り返すオプションになります。3カラム以上の場合に、スマホ表示で2列ごとに折り返して並べることができます。
カラムブロックの標準オプションで「モバイルでは縦に並べる」を設定している場合も、このオプションを有効化することで、スマホ表示ではカラムが2列で並ぶようになります。
スマホでは横スクロール
スマホ表示で、カラムを横スクロール(左右にフリック)できるオプションになります。スマホ表示でフリックコンテンツとして見せることができます。
このオプションを有効化にするには、カラムブロックの標準オプションで「モバイルでは縦に並べる」は無効化しておく必要があります。
カラムにリンクを設定
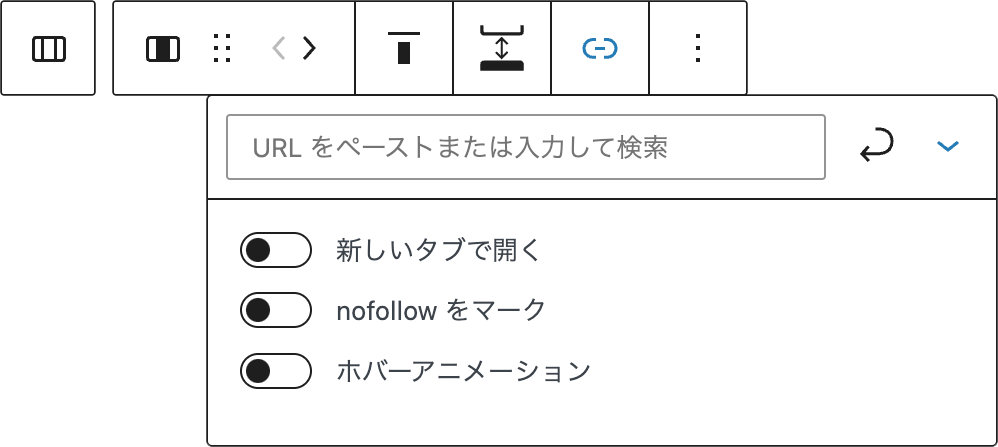
ブロックツールバーの「リンクを挿入」ボタンから、カラムブロック内のカラムにリンクを貼ることができます。

以下のように、それぞれのカラムにリンクを貼ることができます。
ギャラリーブロックの機能拡張オプション
ギャラリーブロックでは、カラム(画像)同士の間隔の調整や、スマホでの横スクロール表示などの設定ができるようになっています。
設定セクションの「ギャラリー設定」に、テーマ専用のオプションを追加しています。
カラム(画像)の間隔
ギャラリー画像の間隔を調整できます。 間隔(サイズ)は【0 / SS / S / M / L】の中から選択できます。
スマホでは横スクロール
このオプションを有効化することで、スマートフォンなどのモバイル画面上ではギャラリー画像を横スクロール(左右にフリック)できるようになります。
テーブルブロックの機能拡張オプション
テーブルブロックには、スマートフォンブラウザでテーブルを横スクロールできるオプションなどを追加しています。
表の横スクロール
| 表の横スクロール | 表を横スクロールできるようにする。(デバイス幅480px以下の場合のみ) |
| 表の横スクロール | スマートフォン表示で確認してみてください。 |
| 表の横スクロール | テーブルを横にスクロールできます。 |
先頭セルをthデザインにする
| 先頭セルをthデザインに | 先頭のtdをth風のデザインにします。 |
| 先頭セルをthデザインに | 先頭のtdをth風のデザインにします。 |
| 先頭セルをthデザインに | 先頭のtdをth風のデザインにします。 |
その他、STORK SEのエディタ機能はこちらで確認できます!









