STORK SEでは、WordPress標準の「パターン」を機能拡張して、より使いやすくしています。
ブロックやグループをテンプレートのように使いまわしたいという場合、パターン化しておくことで、エディタ上で呼び出すことができます。(これはWordPress標準の機能でもあります)
さらに、STORK SEでは作成したパターンをカテゴリーページでも呼び出すことができる他、ショートコード化もできるので、ウィジェットエリアでもパターン呼び出すことができるようになっています。
STORK SEはクラシックウィジェットの仕様ですが、パターンのショートコードを利用することで、間接的にブロックをウィジェットとして設置できます。
パターンを作成する
パターンは投稿・固定ページの編集画面(エディタ上)で直接作成できます。
管理画面の【マイパターン > 新規パターンを追加】から作成することもできます。
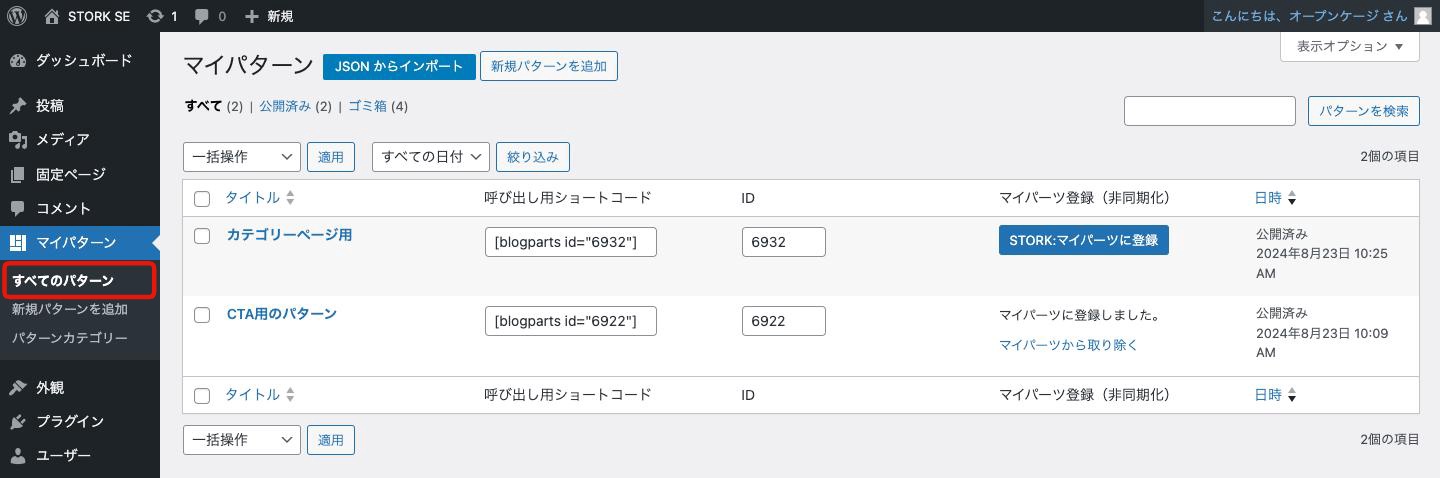
作成したパターンは、管理画面の【マイパターン > すべてのパターン】から確認できます。

作成したパターンを呼び出す
STORK SEでは、いくつかの方法(場所)でパターンを呼び出すことができ、投稿・固定ページの他、カテゴリー、タグページ、ウィジェットエリアにパターンを表示できるようになっています。
投稿・固定ページで呼び出す
投稿・固定ページにパターンを表示する場合は、画面左上のボタン(ブロック挿入ツール)から「パターン」を開いて「マイパターン」の中から選択して呼び出します。
パターンをカテゴリーで分類している場合は、カテゴリーの中から選択することもできます。
カテゴリーページで呼び出す
STORK SEでは、作成したパターンをカテゴリーまたはタグページに表示することもできます。
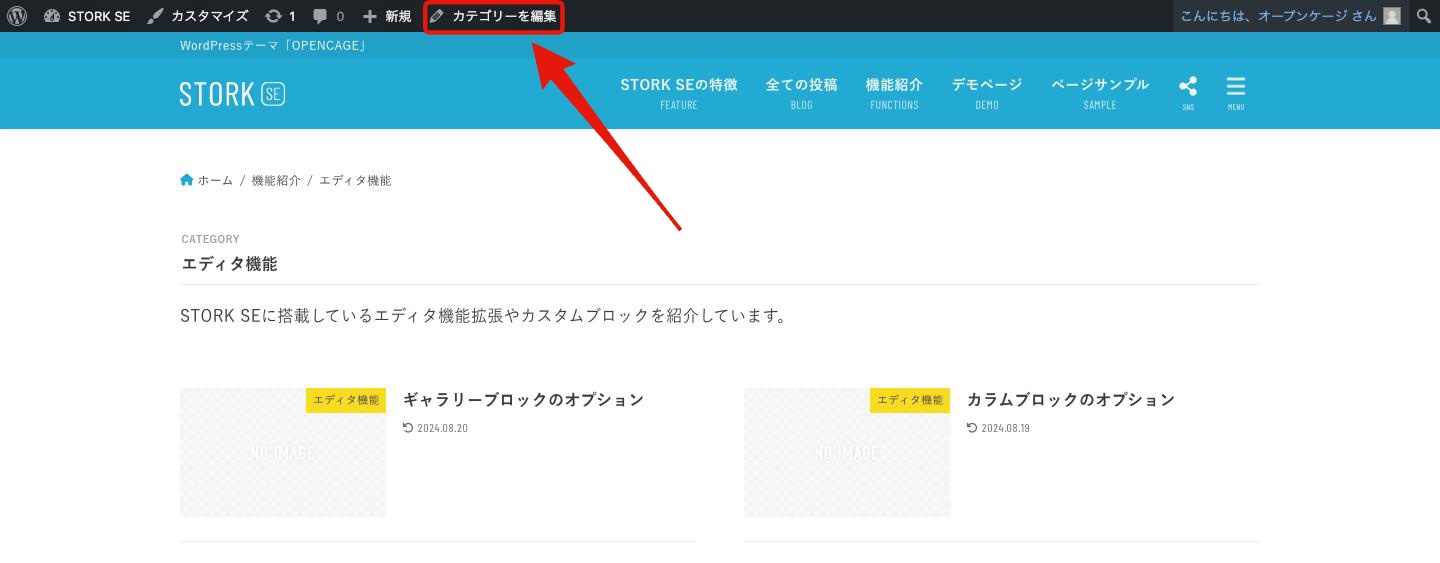
カテゴリー編集画面に入ります。(カテゴリーページから直接、または管理画面の【投稿 > カテゴリー】で選択して編集画面に入ります)

タグページの場合は、タグ編集画面に入って以下と同じ設定を行います。
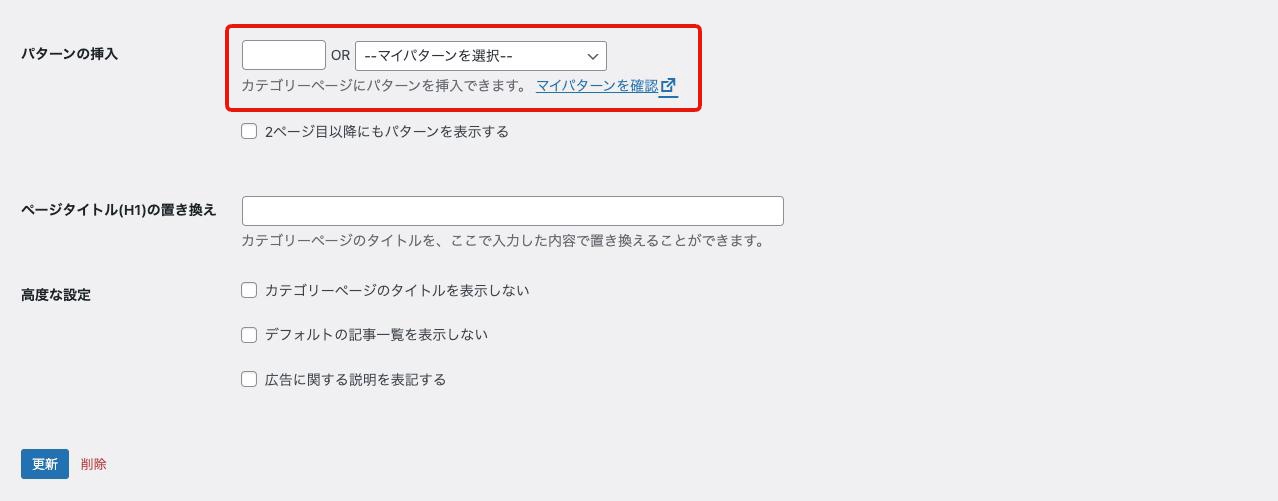
カテゴリー編集画面の下の方に「パターンを挿入」オプションがあるので、そこからマイパターンを選択します。

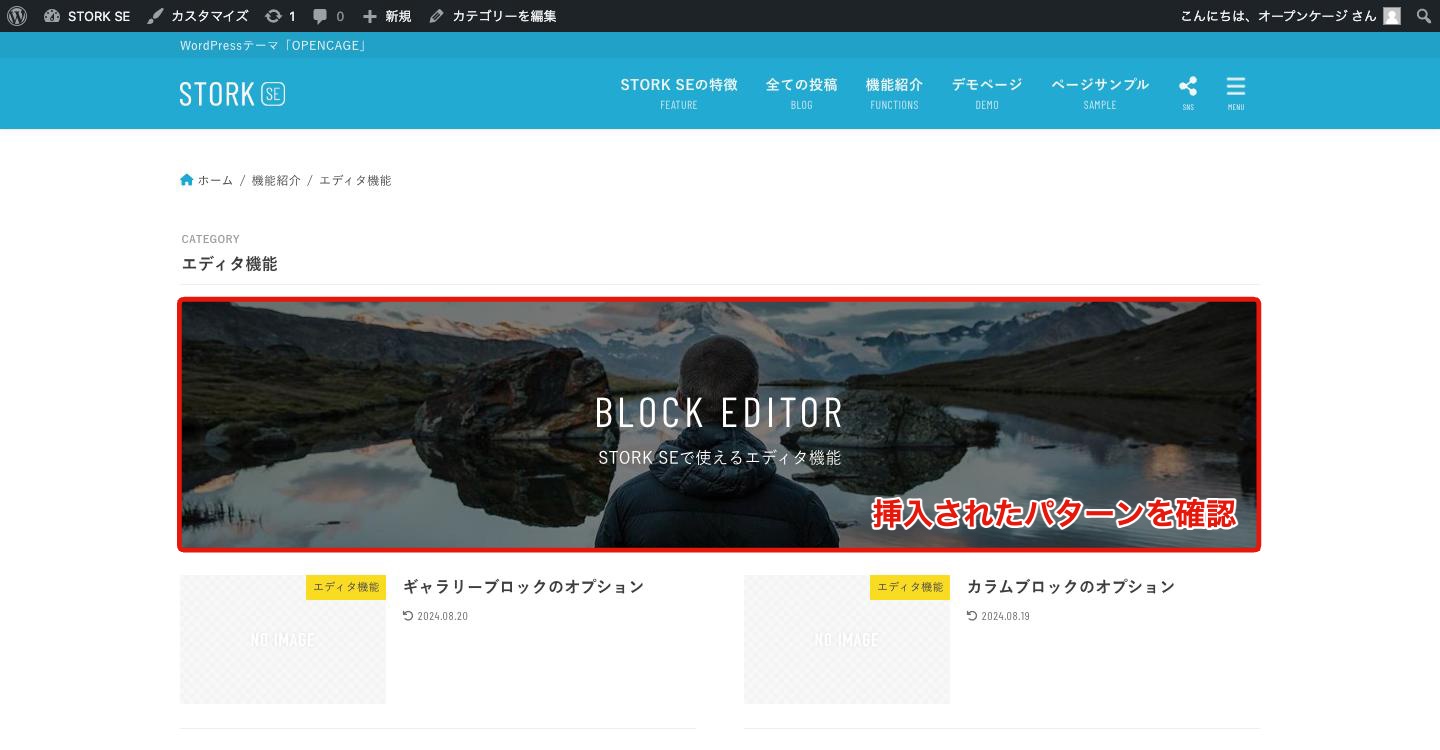
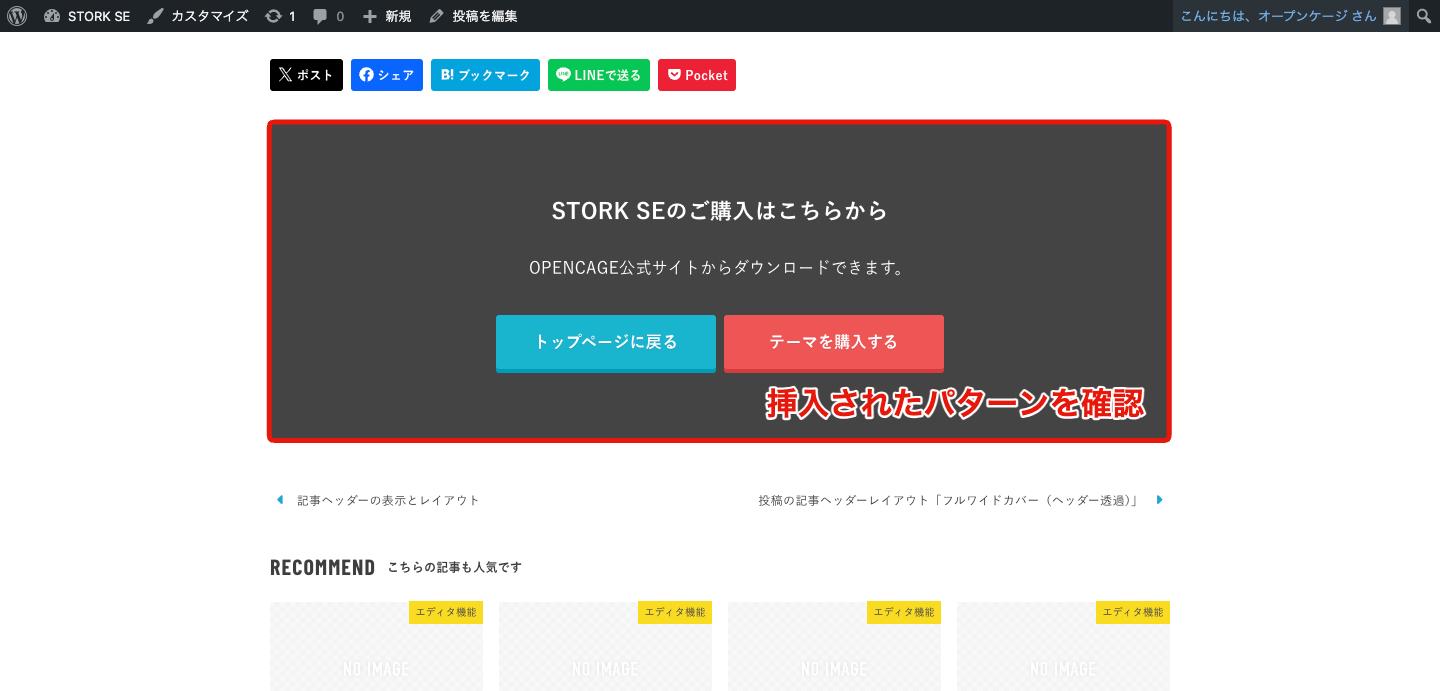
カテゴリーページに表示したいパターンを選択したら更新ボタンをクリックします。実際にカテゴリーページを開いて、パターンが表示されているか確認してみましょう。

パターンを挿入した場合、カテゴリー編集画面の「説明」欄に入力している内容と置き換わります。
ウィジェットエリアで呼び出す
STROK SEでは、作成したパターンがショートコード化されるので、各々のパターンの呼び出し用ショートコードを使用すれば、ウィジェットエリアでもパターンを表示できます。
パターンの呼び出し用ショートコードの使用方法
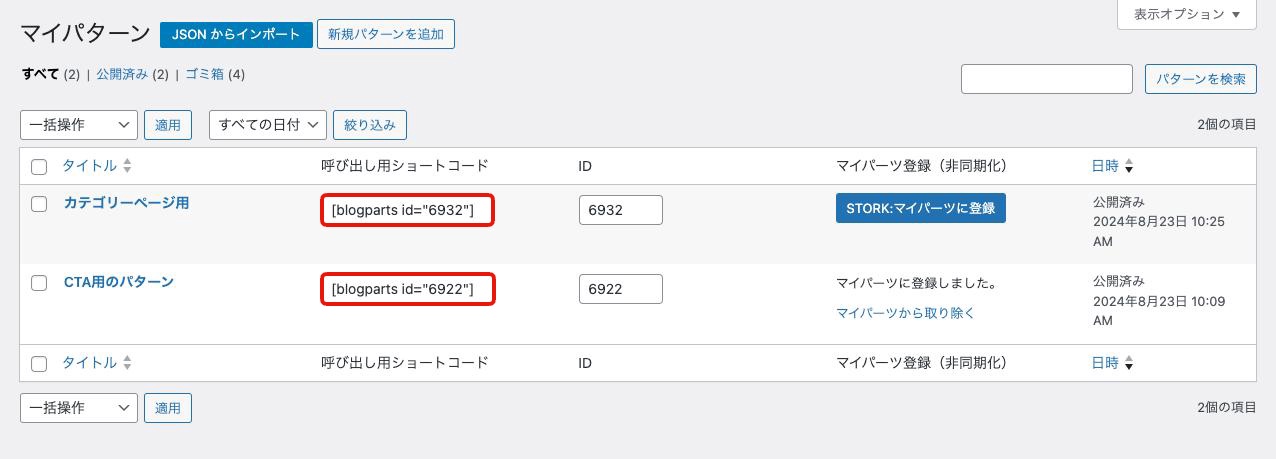
管理画面の【マイパターン > すべてのパターン】を開くと、それぞれのパターンの「呼び出し用ショートコード」が表示されているので、それをコピーします。

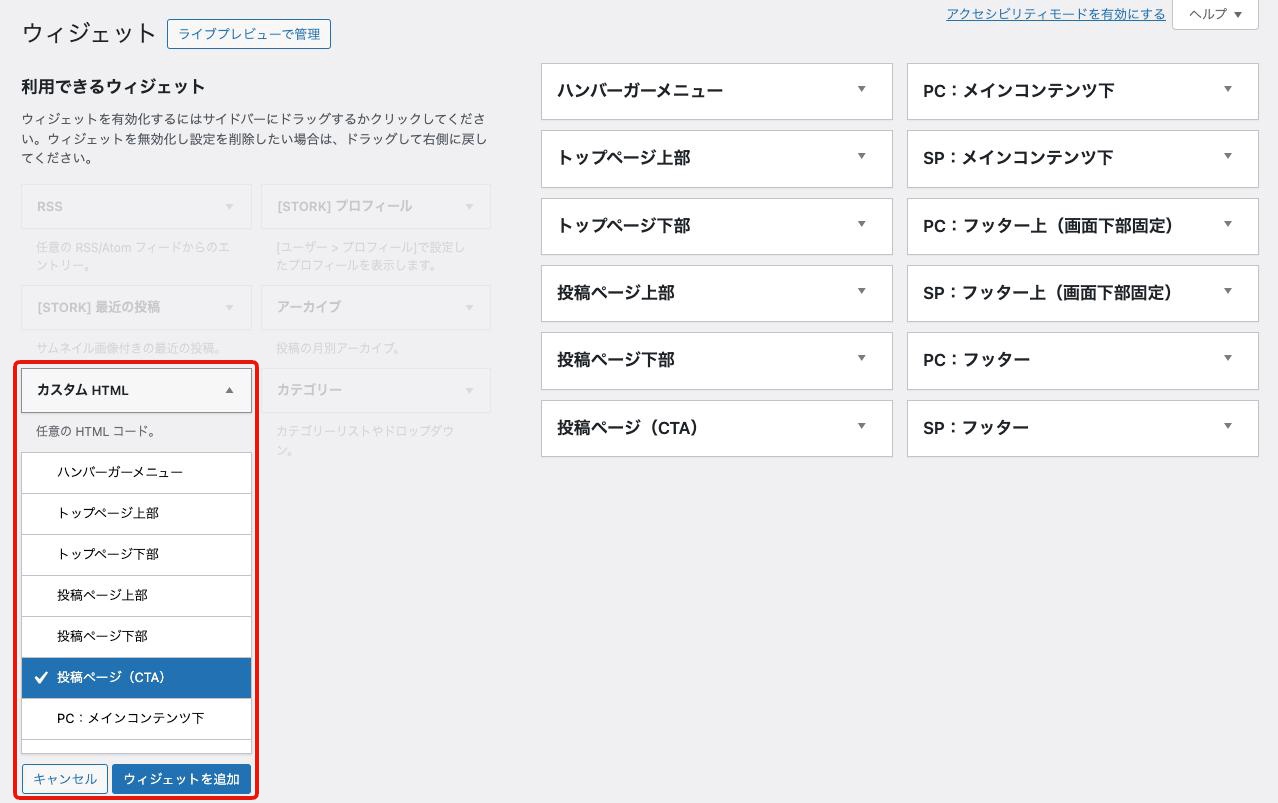
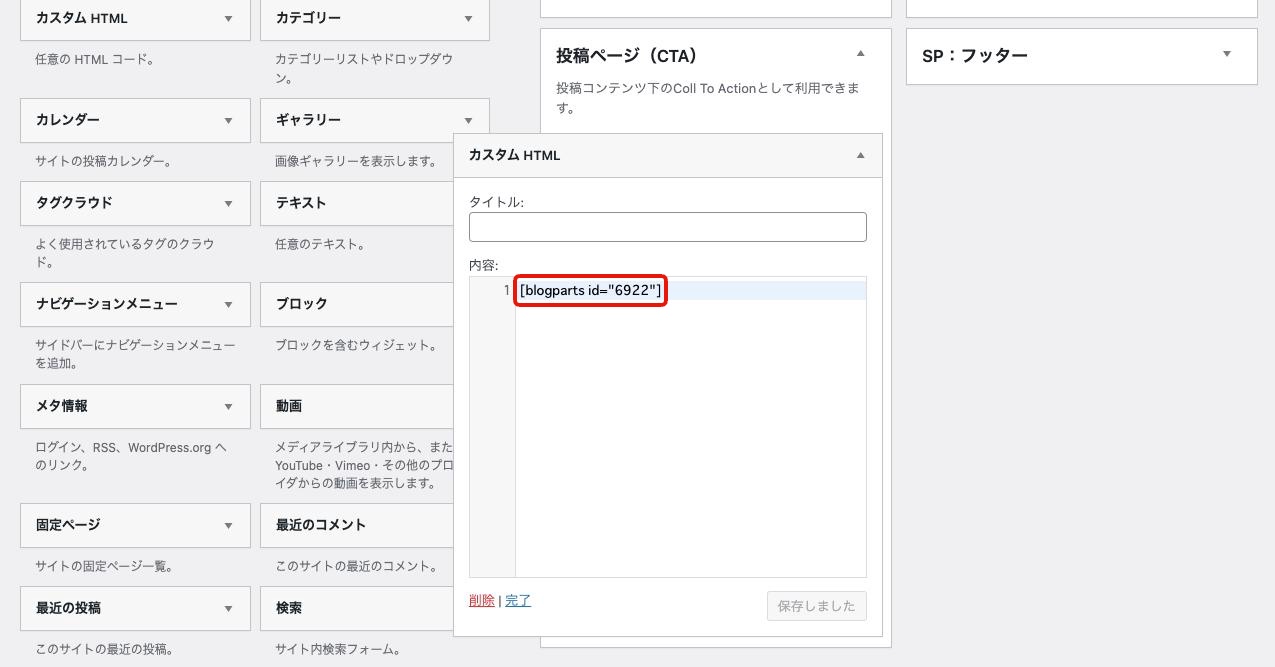
管理画面の【外観 > ウィジェット】を開きます。ウィジェットパーツ(カスタムHTML)を選択して、パターンを表示したいウィジェットエリアに追加します。

ウィジェットエリアに追加された「カスタムHTML」の中に、呼び出し用ショートコードを貼り付けて保存します。

実際にページを開いて、ウィジェットエリアにパターンが表示されているか確認してみましょう。

パターンの同期を解除する
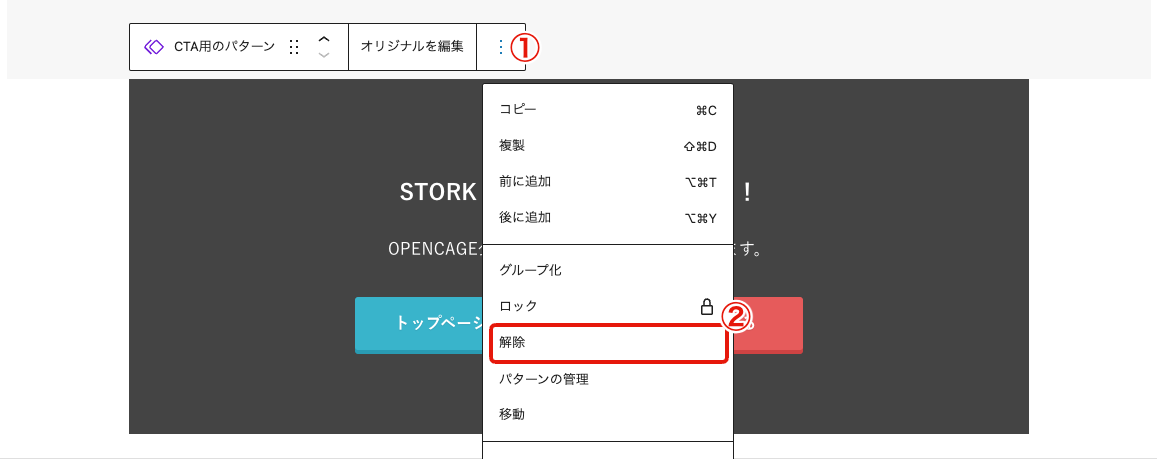
パターンが同期されている場合、そのパターンを編集することで、すでに設置してあるパターンに反映されますが、同期を解除することで、パターンから切り離されたブロックとして編集することができます。

パターン作成時に「同期する」のスイッチをOFFにした場合は、非同期のパターンとして登録されています。
マイパーツとして登録する
管理画面の【マイパターン > すべてのパターン】を開くと、それぞれのパターンに「マイパーツに登録」のボタンが表示されています。マイパーツに登録することで、パターンと同期しないテンプレートとして使用できます。

パターンを編集するとマイパーツにも反映されますが、設置済みのマイパーツには同期されません。
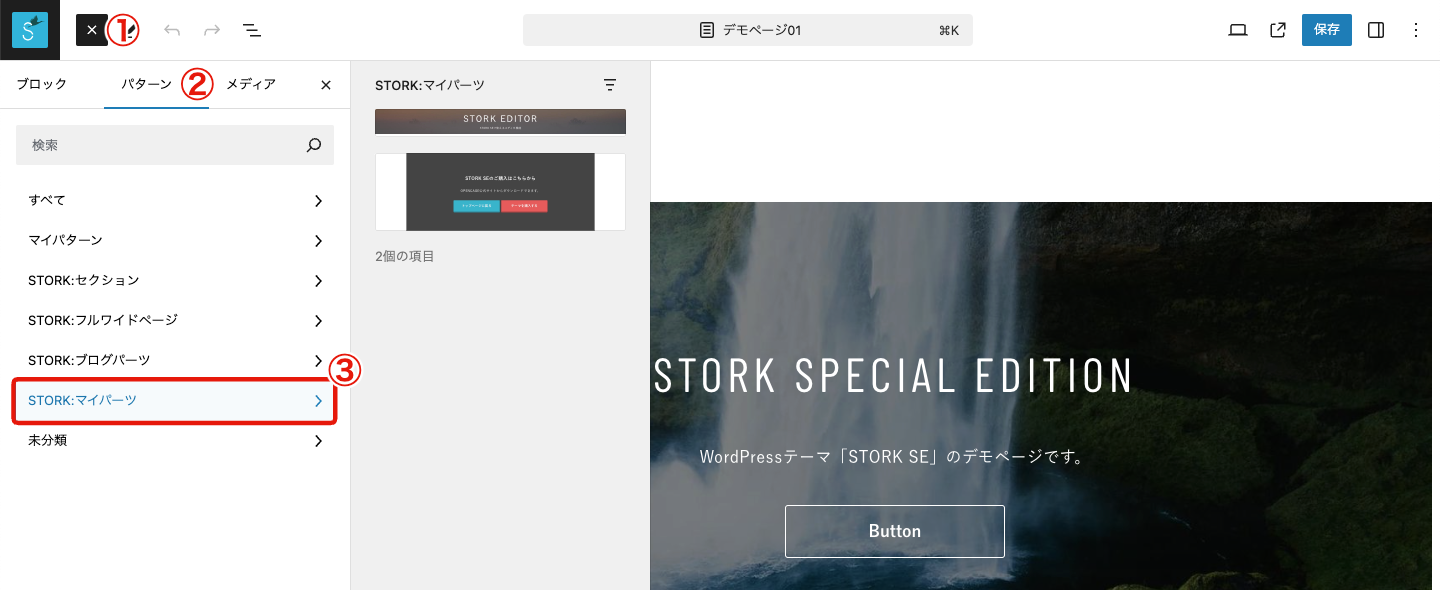
登録したマイパーツは、投稿・固定ページ編集画面左上のボタン(ブロック挿入ツール)から「パターン」を開いて「STORK:マイパーツ」の中から選択して呼び出すことができます。