STORK SEには、12箇所のウィジェットエリアを用意しています。
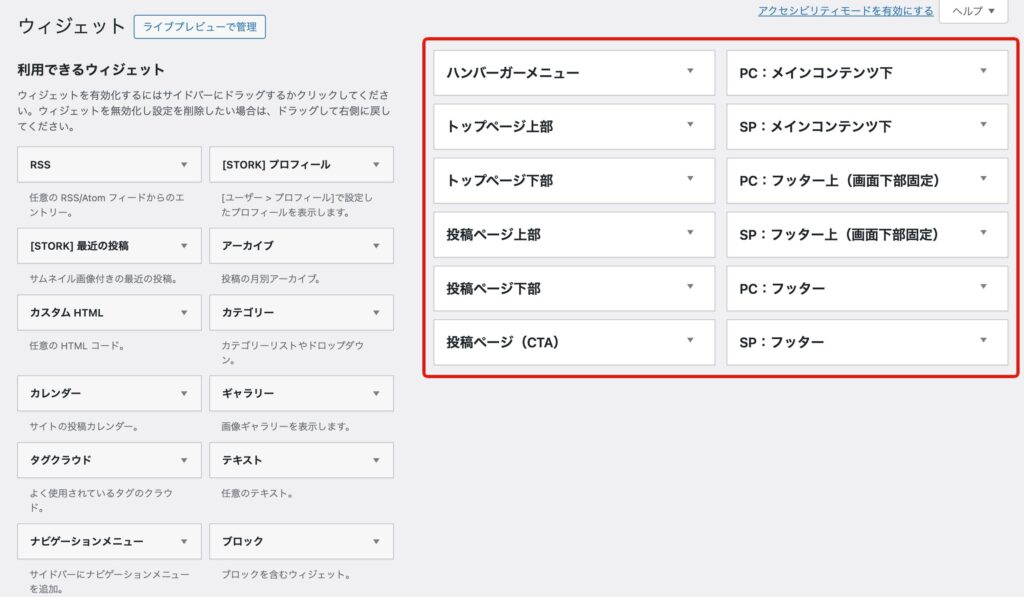
管理画面の【外観 > ウィジェット】または【外観 > カスタマイズ > ウィジェット】を開いて、ウィジェットパーツを設置することで、サイト内のいろいろな場所に表示することができます。

ウィジェットエリアが表示される場所
これらのウィジェットエリアが、サイト内で何処の場所に表示されるのかを説明します。なお、ウィジェットに関するオプションについては、ウィジェット関連設定を参照してください。
ハンバーガーメニュー
ここにウィジェットパーツを設置することで、サイトヘッダーの右側もしくは左側にハンバーガーメニュー(メニューボタン)が表示され、クリックまたはタップして展開できます。

ヘッダーエリアの設定のヘッダーレイアウトのオプションで「ロゴ左」を選択している場合は右側に、「ロゴ中央」を選択している場合は左側にメニューボタンが表示されます。
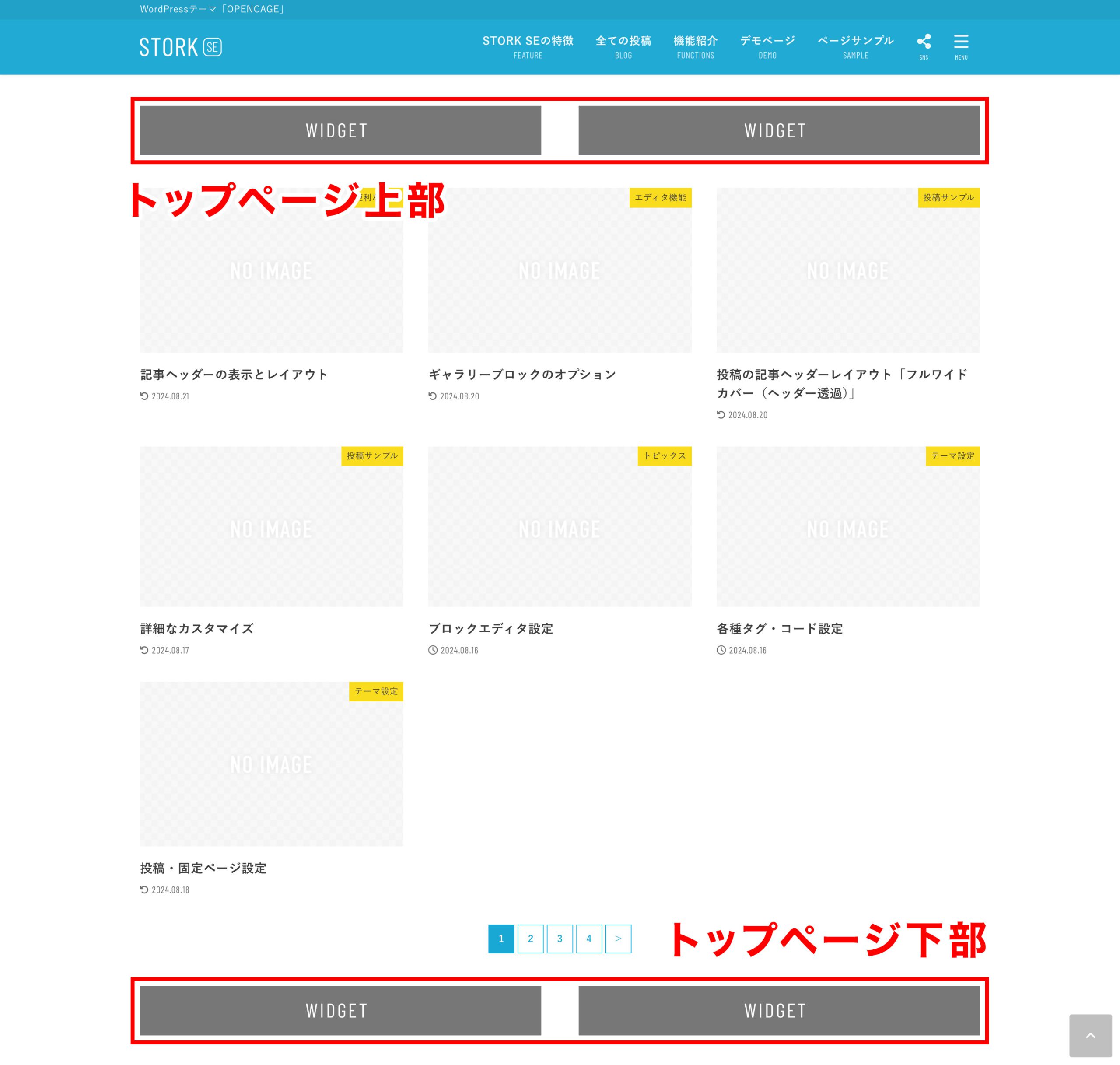
トップページ上部 / トップページ下部
フロントページ以外のトップページ(最近の投稿)で記事一覧の直上または直下に表示されます。

ウィジェット関連設定のオプションで、ウィジェットパーツの並べ方(カラム)を変更できます。
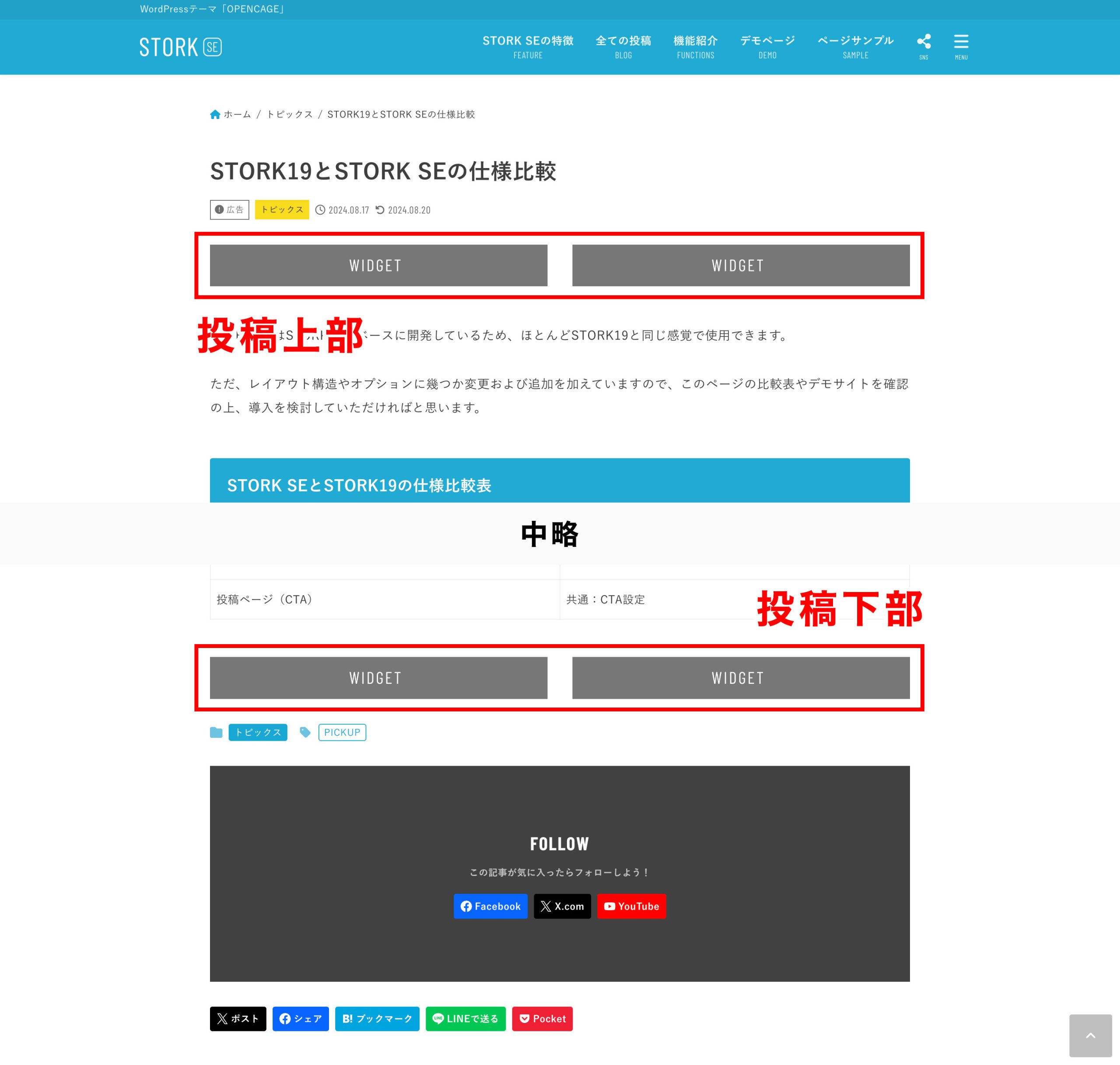
投稿上部 / 投稿下部
全ての投稿で記事エリアの上部(記事タイトルの下)または下部(記事内容の下)に表示されるウィジェットエリアです。

ウィジェット関連設定のオプションで、ウィジェットパーツの並べ方(カラム)を変更できます。
投稿(CTA)
全ての投稿で記事エリアの下部(投稿下部のウィジェットエリアよりも下)に表示されるウィジェットエリアです。ここはCTA(行動喚起)のコンテンツを表示するのに適しています。

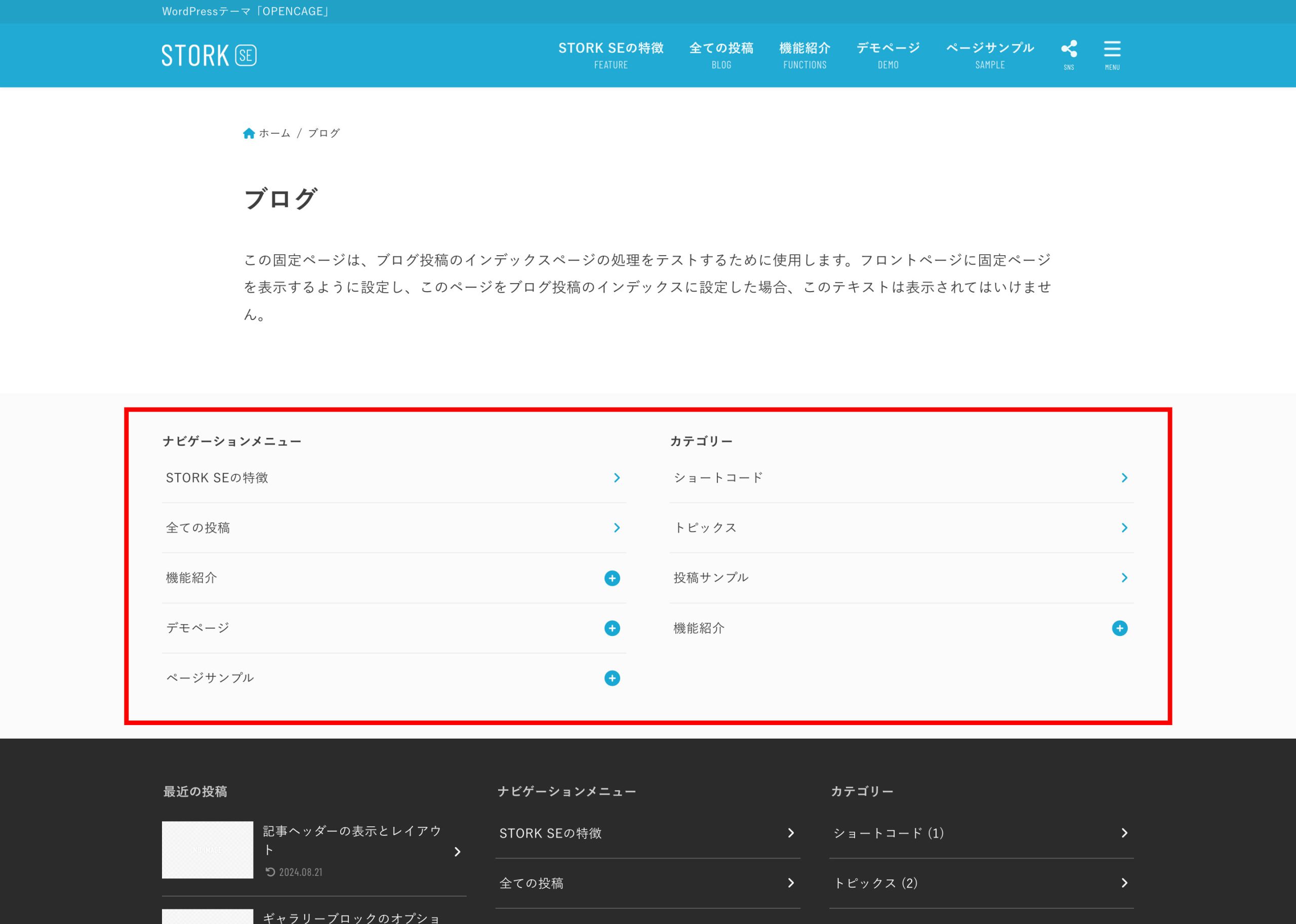
PC:メインコンテンツ下 / SP:メインコンテンツ下
全てのページ(ランディングページ以外)でメインコンテンツの下に表示されるウィジェットエリアです。

このウィジェットエリアは、PC表示用とスマホ表示用で分けることができます。
| PC表示用のみ設置した場合 | PCとスマートフォンで同じウィジェットが表示されます。 |
| スマホ表示用のみ設置した場合 | スマートフォンでのみウィジェットが表示されます。 |
| PC表示用とスマホ表示用の両方設置した場合 | PCではPC表示用のウィジェットが表示され、スマートフォンではスマホ表示用のウィジェットが表示されます。 |
ウィジェット関連設定のオプションで、ウィジェットパーツの並べ方(カラム)を変更できます。
PC:フッター上 / SP:フッター上
全てのページ(ランディングページ以外)でフッターエリアの上に表示されるウィジェットエリアです。このウィジェットエリアは画面下部に固定(スクロール追従)できるようになっています。
このウィジェットエリアは、PC表示用とスマホ表示用で完全に分かれています。
ウィジェット関連設定のオプションで、ウィジェットパーツの並べ方(カラム)を変更できます。また、画面下部の固定(スクロール追従)の解除ができるオプションもあります。
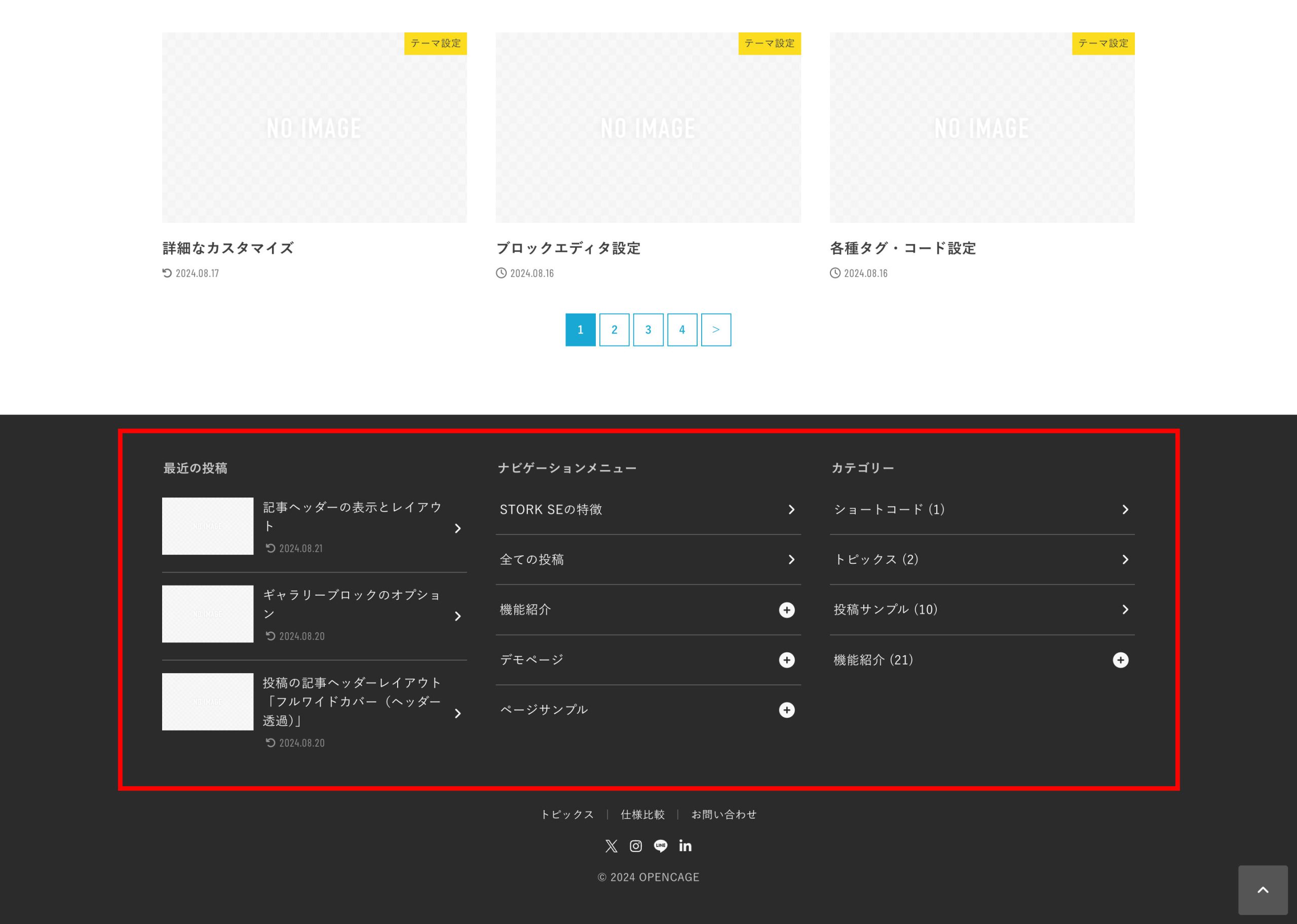
PC:フッター / SP:フッター
全てのページのフッターに表示されるウィジェットエリアです。

このウィジェットエリアは、PC表示用とスマホ表示用で分けることができます。
| PC表示用のみ設置した場合 | PCとスマートフォンで同じウィジェットが表示されます。 |
| スマホ表示用のみ設置した場合 | スマートフォンでのみウィジェットが表示されます。 |
| PC表示用とスマホ表示用の両方設置した場合 | PCではPC表示用のウィジェットが表示され、スマートフォンではスマホ表示用のウィジェットが表示されます。 |
ウィジェット関連設定のオプションで、ウィジェットパーツの並べ方(カラム)を変更できます。









