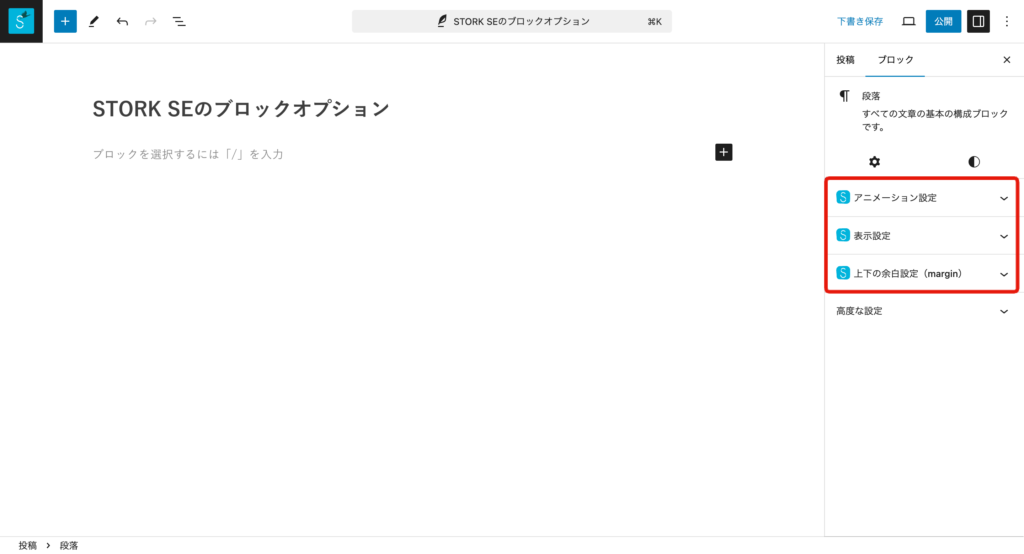
STORK SEでは、各ブロックで使用できる特別なオプションを追加しています。
これらのオプションを使用することで、ブロックにアニメーション効果を追加したり、PCやスマートフォンなどの画面ごとに表示を切り替えることができます。

これらのブロックオプションは、標準ブロックとカスタムブロック(STORK BLOCKS)で使用できます。
ブロックアニメーション設定
ブロックにアニメーションを設定することで、フェードインなどのスクロールアニメーションと一緒にコンテンツを表示できるようになります。
ブロックアニメーションの使い方
ブロックごとにアニメーションを設定することで、ページスクロールに合わせてフェードイン表示できます。
▼
▼
▼
STORK EDITOR
BLOCK ANIMATION



スクロールに連動したアニメーションなので、ページを読み進めるのに合わせて動きを出すことができます。
ブロック表示設定
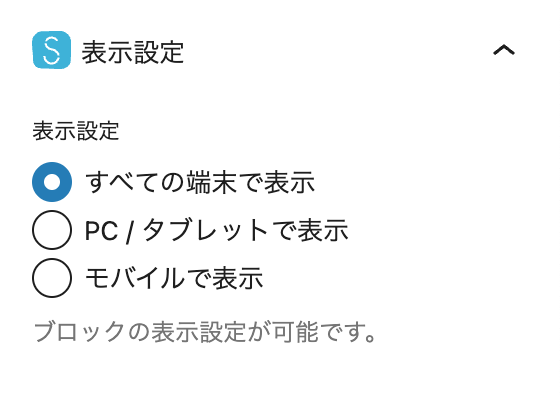
ブロックをPCやスマートフォンなど、画面幅ごとに表示・非表示を切り替えることができます。

ブロック表示設定の使い方
画面サイズによってブロックの表示切り替えができるので、PCでは表示してスマートフォンでは表示しない、逆にスマートフォンで表示してPCでは表示しないといったことができます。
「すべての端末で表示」以外を設定したブロックは、(選択していない状態の場合)エディタ上では薄く表示されます。
実際に見てみましょう▼
DISPLAY FOR PC / TABLET
このブロックは、PCまたはタブレットの画面サイズで表示されます。
ブラウザウィンドウのサイズが767px以下の場合は非表示になります。
DISPLAY FOR MOBILE
このブロックは、スマートフォンの画面サイズで表示されます。
ブラウザウィンドウのサイズが768px以上の場合は非表示になります。
PCとスマートフォンで異なるブロックを表示する場合は、PC表示用とスマホ表示用の2つのブロックを作って、それぞれに対してオプションを設定します。
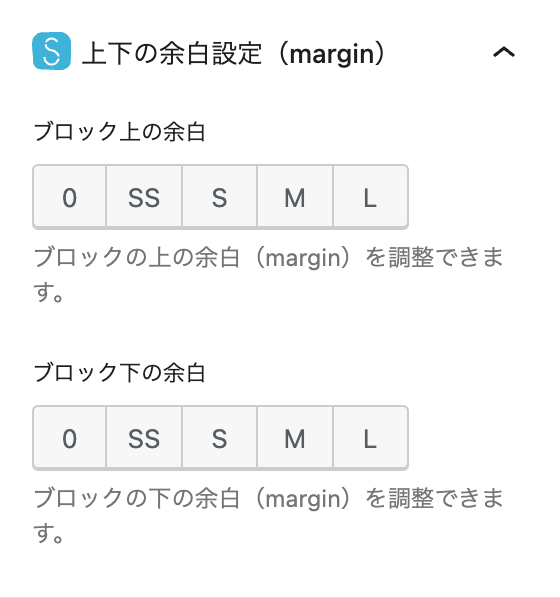
ブロック上下余白の設定
ブロックの上下の余白(マージン)を設定できます。

ブロック上下の余白設定の使い方
ブロックの上、またはブロックの下のスペースを広げたり狭めたりできるため、レイアウトの調整に活用できます。
このオプションは、ブロックツールバーから設定することもできます。
それぞれの値で設定できる余白(マージン)は以下の通りになります。
- 0 … マージンなし
- SS … デフォルトマージンの半分
- S … デフォルトマージン
- M … デフォルトマージンの2倍
- L … デフォルトマージンの3倍
デフォルトマージンは、行間とマージンの調節の「段落下のマージン」で設定している値が反映されます。
その他、STORK SEのエディタ機能はこちらで確認できます!