STORK19では、見出しや段落、ボタンなどのWordPress標準ブロックの機能を拡張しており、テーマのオリジナルスタイルを適用できます。
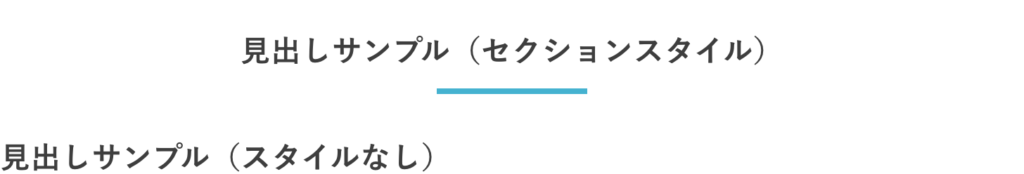
見出しブロック
全ページ共通の見出しデザインについては、テーマカスタマイザーから変更します。

上記のデザインが基本となりますが、見出しブロックの設定で下記のスタイルに変更できます。

段落ブロック
標準の段落ブロックで、STORK19オリジナルスタイルを適用できます。
段落スタイル:補足
段落スタイル:注意
段落スタイル:サクセス
段落スタイル:メモ(ver.3.17〜)
段落スタイル:ヒント(ver.3.17〜)
段落スタイル:グレー
段落スタイル:背景(サイトカラー)
段落スタイル:背景(サイトカラー薄)
段落スタイル:背景(ストライプ)
段落スタイル:ステッチ風
段落スタイル:ボーダー(グレー)
段落スタイル:ボーダー(サイトカラー)
段落スタイル:マイクロコピー
段落スタイル:マイクロコピー(吹き出し)
ボタンブロック
標準のボタンブロックで、STORK19オリジナルスタイルを適用できます。
画像ブロック
画像を装飾するためのオリジナルスタイルを適用できます。








リストブロック
リストブロックで、箇条書きリストのアイコンを変更できます。
- ノーマル
- ノーマル
- ノーマル
テーブルブロック
標準のテーブルブロックで、STORK19オリジナルスタイルやオプションを適用できます。
| デフォルトスタイル | デフォルトのテーブルデザイン |
| スタイル | デフォルトのテーブルデザイン |
| スタイル | デフォルトのテーブルデザイン |
| ストライプスタイル | ストライプのテーブルデザイン |
| ストライプスタイル | ストライプのテーブルデザイン |
| ストライプスタイル | ストライプのテーブルデザイン |
| ボーダースタイル | ボーダーのテーブルデザイン |
| ボーダースタイル | ボーダーのテーブルデザイン |
| ボーダースタイル | ボーダーのテーブルデザイン |
| 先頭セルをthデザインに | 先頭のtdをth風のデザインにします。 |
| 先頭セルをthデザインに | 先頭のtdをth風のデザインにします。 |
| 先頭セルをthデザインに | 先頭のtdをth風のデザインにします。 |
| 表のスクロール | 表を横スクロールできるようにする。(デバイス幅480px以下の場合のみ) |
| 表のスクロール | スマートフォン表示で確認してみてください。 |
| 表のスクロール | テーブルを横にスクロールできます。 |