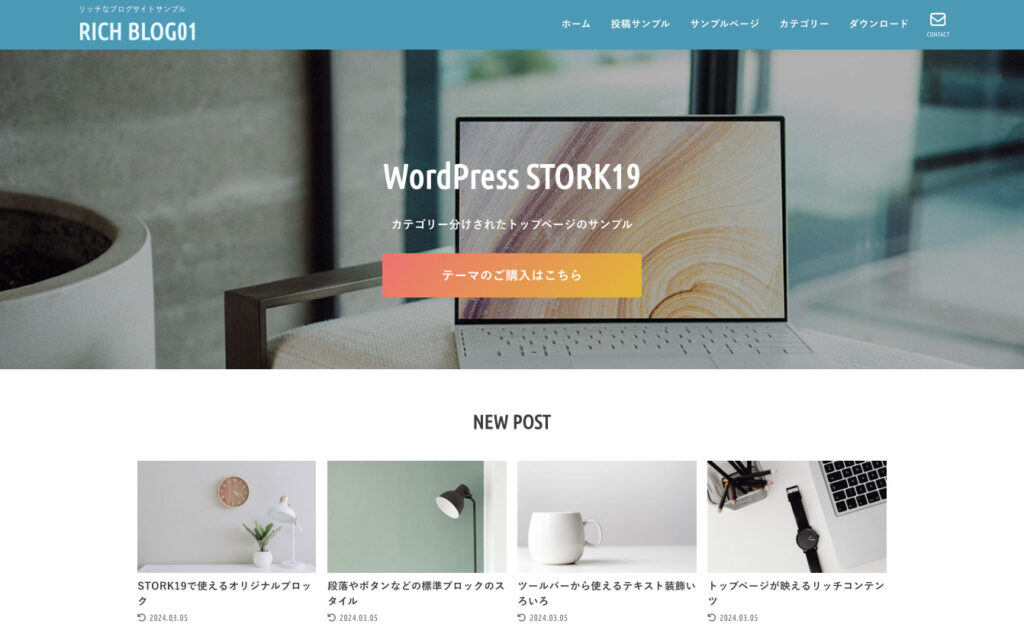
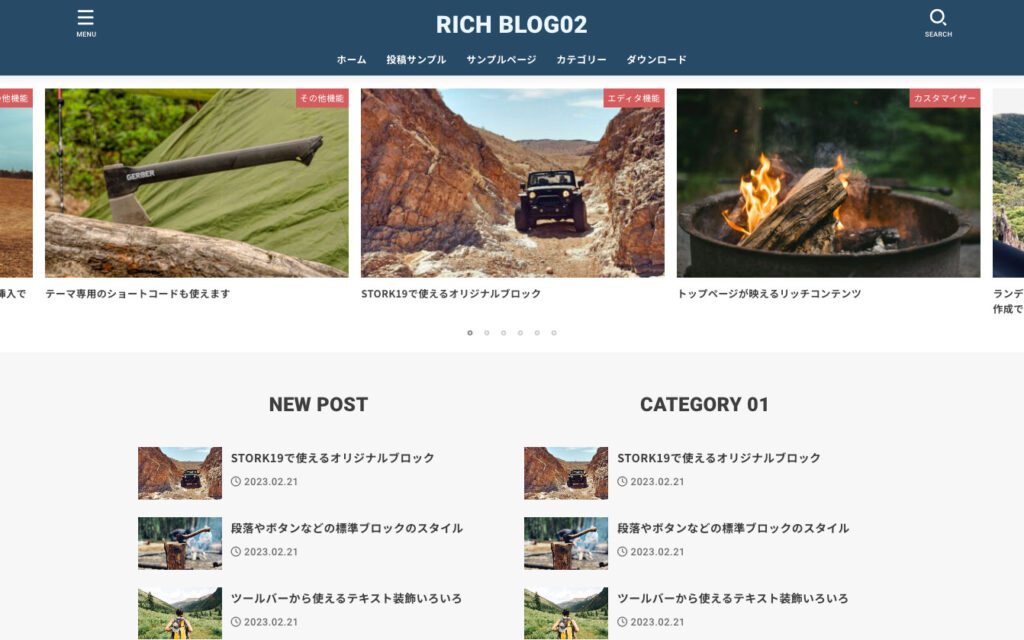
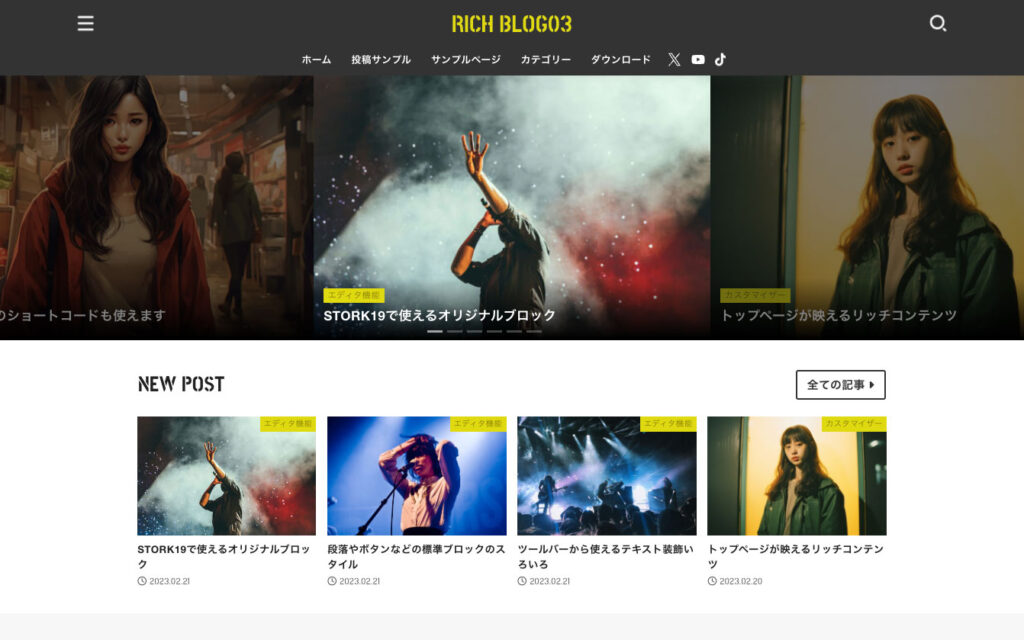
STORK19のデモサイト(RICH BLOG、CORPORATE)のような、固定ページを使用したトップページ(固定フロントページ)の作成方法をご紹介します。



固定フロントページを設定する
先ずはトップページの表示スタイルを変更するための設定を行います。
- ホームページの表示を変更する
- 新規固定ページを作成する
1.ホームページの表示を変更する
管理画面の【外観 > カスタマイズ > ホームページ設定】で「固定ページ」を選択します。

2.新規固定ページを作成する
「+新規固定ページを追加」から、トップページ用の固定ページを作成します。

固定フロントページを設定する場合は、全ての記事を表示するための投稿ページも設定しておきましょう。
固定ページフロントページを編集する
次に、ホームページ設定で選択した固定ページを編集していきます。
- テンプレートを変更する
- エディタにパターンを挿入する
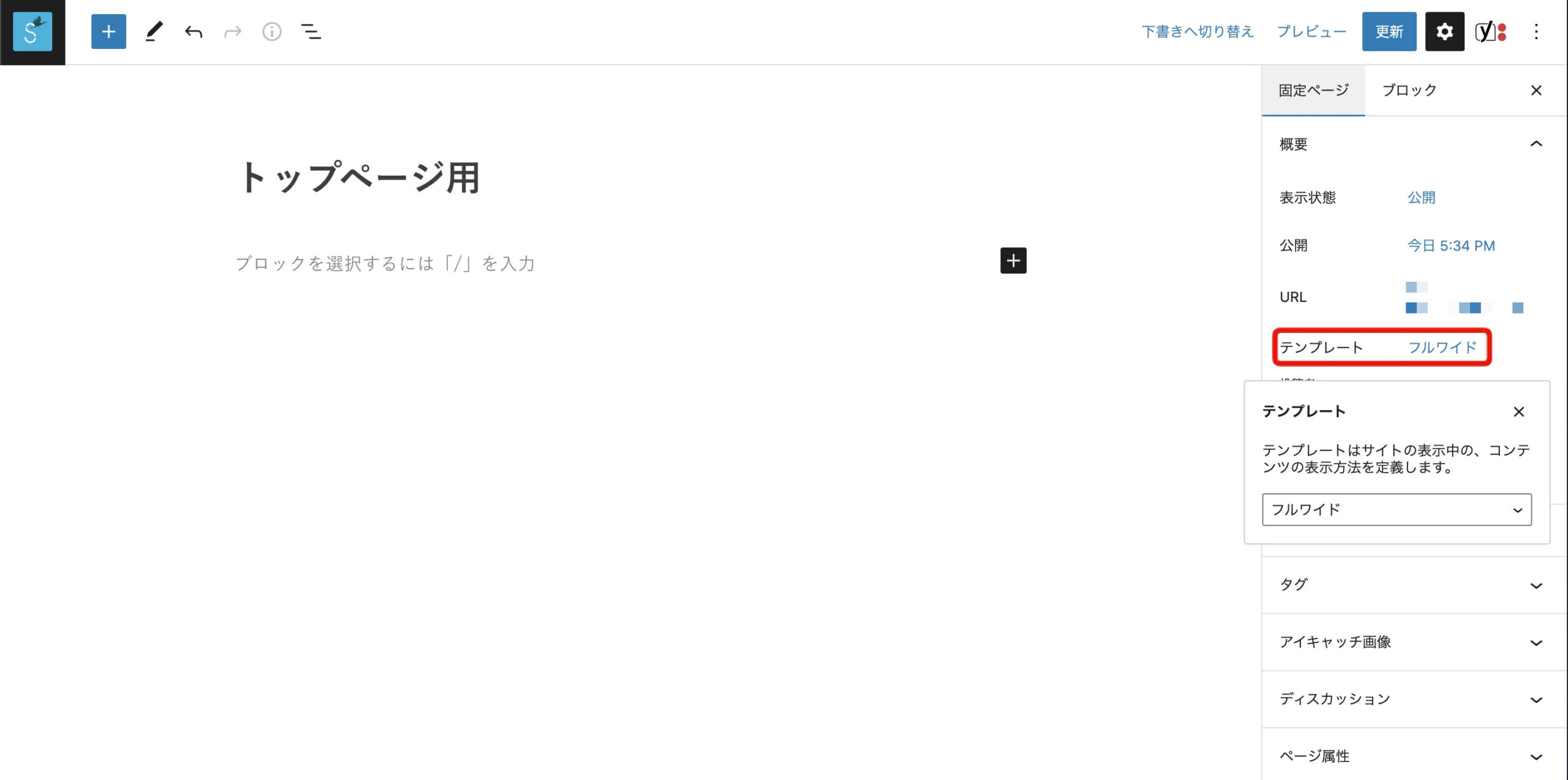
1.テンプレートを変更する
固定ページ編集画面のテンプレートから「フルワイド」を設定します。

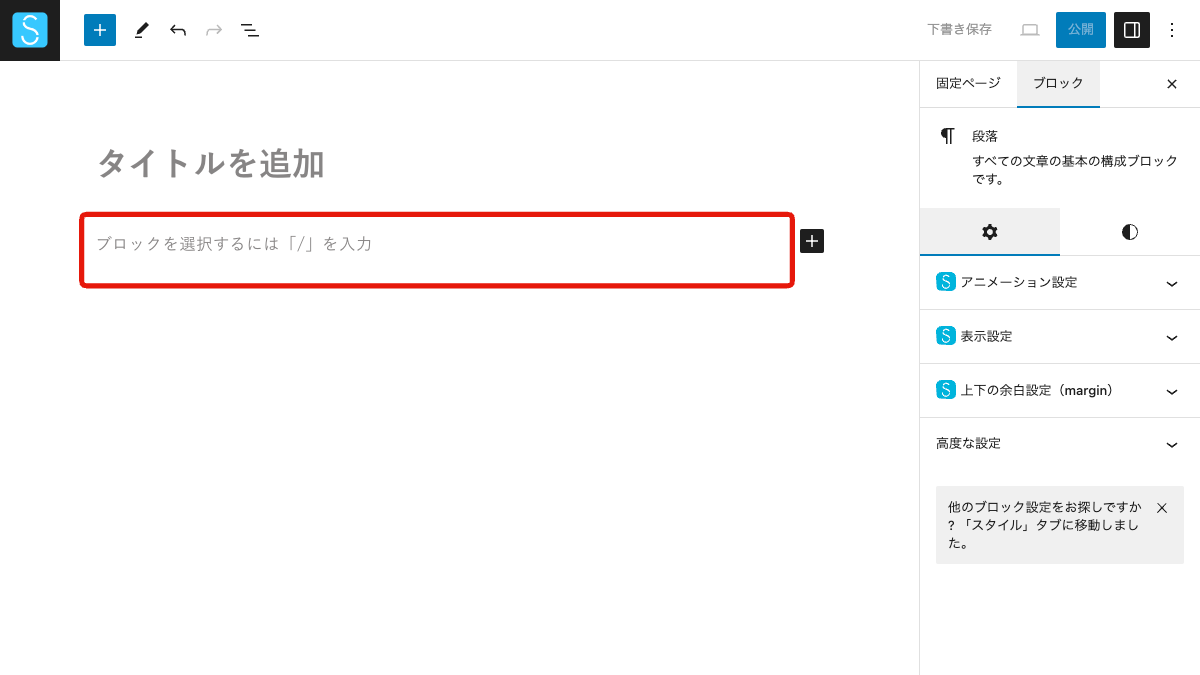
2.エディタにパターンを挿入する
「パターンをコピー」ボタンから、それぞれのパターンをコピーしてブロックエディタに貼り付けます。
ボタンのクリックで、パターンを構成するHTMLタグを含むコードをコピーできます。
コピーしたパターン(コード)を固定ページのエディタに貼り付けます。

エディタにコードを貼り付けると、パターンがビジュアル変換されます。
ヘッダーアイキャッチや記事スライダーの部分については、下記を参照して設定してください。