ショートコードの利用が可能です!
記事中に関連記事のリンクを画像つきで表示
記事内に表示させたい記事IDを入力するだけで、キレイなリンクがつくれます。
投稿ページ
投稿ページ(ラベルなし)
固定ページ(ラベルなし)
投稿ページの場合の書き方
[kanren postid="1177"]
ラベル無し関連記事の書き方
[kanren postid="1177" label="none"]
固定ページ(ラベルなし)の場合の書き方
[kanren pageid="2882" label="none"]
この他のオプションや表示例に関しては、別ページにて紹介しておりますのでそちらをご参照ください。
2カラム表示
HTMLやCSSなんてわからなくても2カラム表示が可能です。カラム全体を [colwrap]~~~[/colwrap] で囲むのをお忘れなく!

デスクトップの時のみ2カラムになるよ

タブレット&スマホでは1カラムだよ
書き方
[colwrap] [col2]デスクトップの時のみ2カラムになるよ[/col2] [col2]タブレット&スマホでは1カラムだよ[/col2] [/colwrap]
3カラム表示
HTMLやCSSなんてわからなくても3カラム表示が可能です。カラム全体を[colwrap]~~~[/colwrap] で囲むのをお忘れなく!

1カラム目
デスクトップの時のみ3カラムになるよ

2カラム目
ショートコードを使うと簡単だよ

3カラム目
タブレット&スマホでは1カラムだよ
書き方
[colwrap] [col3]デスクトップの時のみ3カラムになるよ[/col3] [col3]ショートコードを使うと簡単だよ[/col3] [col3]タブレット&スマホでは1カラムだよ[/col3] [/colwrap]
補足説明
文書の下などに補足としてコメントをいれることができます。意外とこれがよく使う機能なんですよ。
補足説明をいれる
少し小さなフォントで少し目立つような補足説明を追加することができます。
書き方
[aside] 補足説明をいれる 少し小さなフォントで少し目立つような補足説明を追加することができます。 [/aside]
注意説明
文書の下などに補足として注意書きをいれることができます。意外とこれが便利なんですよ。
注意説明をいれる
少し小さなフォントでかなり目立つ感じで注意説明を追加することができます。
書き方
[aside type="warning"] 注意説明をいれる 少し小さなフォントでかなり目立つ感じで注意説明を追加することができます。 [/aside]
シンプルな枠
目立たせるほどでもないけど、シンプルに差別化したい場合に使える!シンプルな枠。
シンプルな枠で囲む
少し小さなフォントでしれっと目立つ感じで補足説明を追加することができます。
書き方
[aside type="boader"] シンプルな枠で囲む 少し小さなフォントでしれっと目立つ感じで補足説明を追加することができます。 [/aside]
ボタン
テキストリンクを下記ショートコードで囲むことで簡単にボタンリンクをつくることができます。ランディングページにリンクしたりアフィリエイトリンクを貼るのもおすすめです。デフォルトボタンはリンクカラーと同じ色になります。
[btn]デフォルトボタン(リンクテキストにする)[/btn]
[btn class="big"]デフォルトビッグボタン(リンクテキストにする)[/btn]
[btn class="simple"]シンプルボタン(リンクテキストにする)[/btn]
[btn class="simple big"]シンプルビッグボタン(リンクテキストにする)[/btn]
リッチボタン
[btn class="rich_yellow"]立体的なボタン(黄色)[/btn]
[btn class="rich_pink"]立体的なボタン(ピンク)[/btn]
[btn class="rich_orange"]立体的なボタン(オレンジ)[/btn]
[btn class="rich_green"]立体的なボタン(グリーン)[/btn]
[btn class="rich_blue"]立体的なボタン(ブルー)[/btn]
- big…を追加するとボタンが大きくなる
- maru…を追加すると角丸のボタンになる
吹き出し機能

[voice icon="https://demo-opencage.com/swallow/wp-content/uploads/2017/05/be960037e5f0155f33e008741e1f28dc.jpg" name="八木 仁平" type="l"]ビジュアルエディタ内でショートコードで吹き出しをつくることができます。[/voice]

[voice icon="https://demo-opencage.com/swallow/wp-content/uploads/2015/05/561bd446d73128e60f32951b26f3908a.jpeg" name="KICHIKICHI" type="r"]アイコンは左右に配置することができます。[/voice]

[voice icon="https://demo-opencage.com/swallow/wp-content/uploads/2017/05/be960037e5f0155f33e008741e1f28dc.jpg" name="八木 仁平" type="l"] もちろん通常通りリンクとかも貼れるし、リスト形式にすることもできます。 ・リスト1 ・リスト2 ・リスト3 簡単です。[/voice]

また、サイトのキャラクターなどを登場させてブランディングに役立てることもできますね。
[voice icon="https://demo-opencage.com/swallow/wp-content/uploads/2017/05/be960037e5f0155f33e008741e1f28dc.jpg" name="八木 仁平" type="l"]吹き出しは文章を読みやすくしてくれるので効果的に使いたいですね。 また、サイトのキャラクターなどを登場させてブランディングに役立てることもできますね。[/voice]





これくらいで図に乗らないで。
[voice icon="https://demo-opencage.com/swallow/wp-content/uploads/2015/05/nagano2.png" name="ながの" type="l big"]ふん。まだまだよ。
これくらいで図に乗らないで。[/voice]

とりあえず黄色(type内に icon_yellow と追記)

次は赤(type内に icon_red と追記)

最後は青(type内に icon_blue と追記)

やっぱりダメ押しの黒(type内に icon_black と追記)
吹き出しのオプション
| オプション | 説明 |
|---|---|
| icon="" | しゃべっている人のアイコン画像を設定。URLを入力 |
| name="" | しゃべっている人の名前を設定。テキストを入力 |
| type="" | デザインタイプを選択。(複数設定可能。複数設定する場合は半角スペースをあけて入力していく)
|
入力サンプル(アイコン左)
[voice icon="アイコンURL" name="名前" type="l fb"]コメント[/voice]
入力サンプル(アイコン右)
[voice icon="アイコンURL" name="名前" type="r fb"]コメント[/voice]
BOX
いろいろな色のボックス】ショートコードを設置可能です。詳しくは下記ページにて。
Widget内でも使えます
ここで紹介したショートコード機能は、Widget内でも利用可能です。「テキスト」内にコードを書いてみてください。幸せになれます。
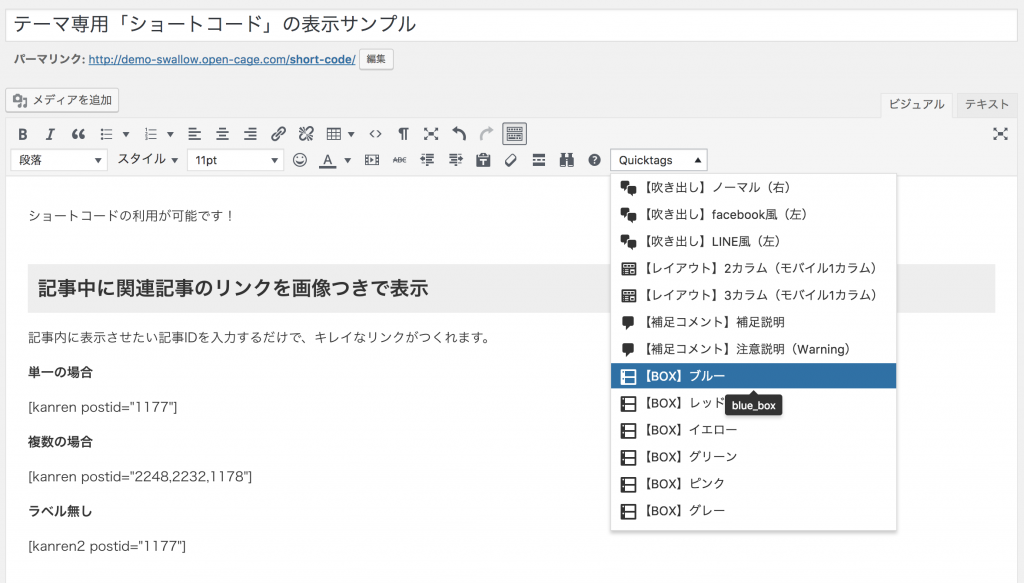
AddQuicktagsサンプルファイルのダウンロード
ショートコードを使いやすくする、AddQuicktagプラグインのインポート用ファイルをご用意しております。必要な場合はこちらをご利用くださいませ。

AddQuicktags 利用イメージ
ダウンロード
下記ボタンよりインポート用ファイルをダウンロード可能です。(ZIPファイルです)
- ダウンロードしたzipファイルを解凍しておく
- AddQuicktagを公式サイト、もしくはプラグインの新規追加から追加
- 設定 / AddQuicktag より設定画面を開く
- 設定ページの一番下にある インポート に①で解凍したファイルを選んでアップロード
- 新規投稿で【QuickTags】というセレクトボックスから選んで使用
- こちらのサンプルファイルはショートコードすべてを収録したものではありません。よく使いそうなものをピックアップしています。他のショートコードも追加したいという場合は、ご自身で必要な物を追加してください。
- すでにAddQuicktagを使用している場合は、必ず元の設定のバックアップを取ってください。AddQuicktagsの仕様上アップロードしたファイルは上書きされる可能性がございます。
















もちろんオリジナルのバナーや画像やHTMLを使ったメニューとかもつくれるよ!工夫次第で使い方は無限大!