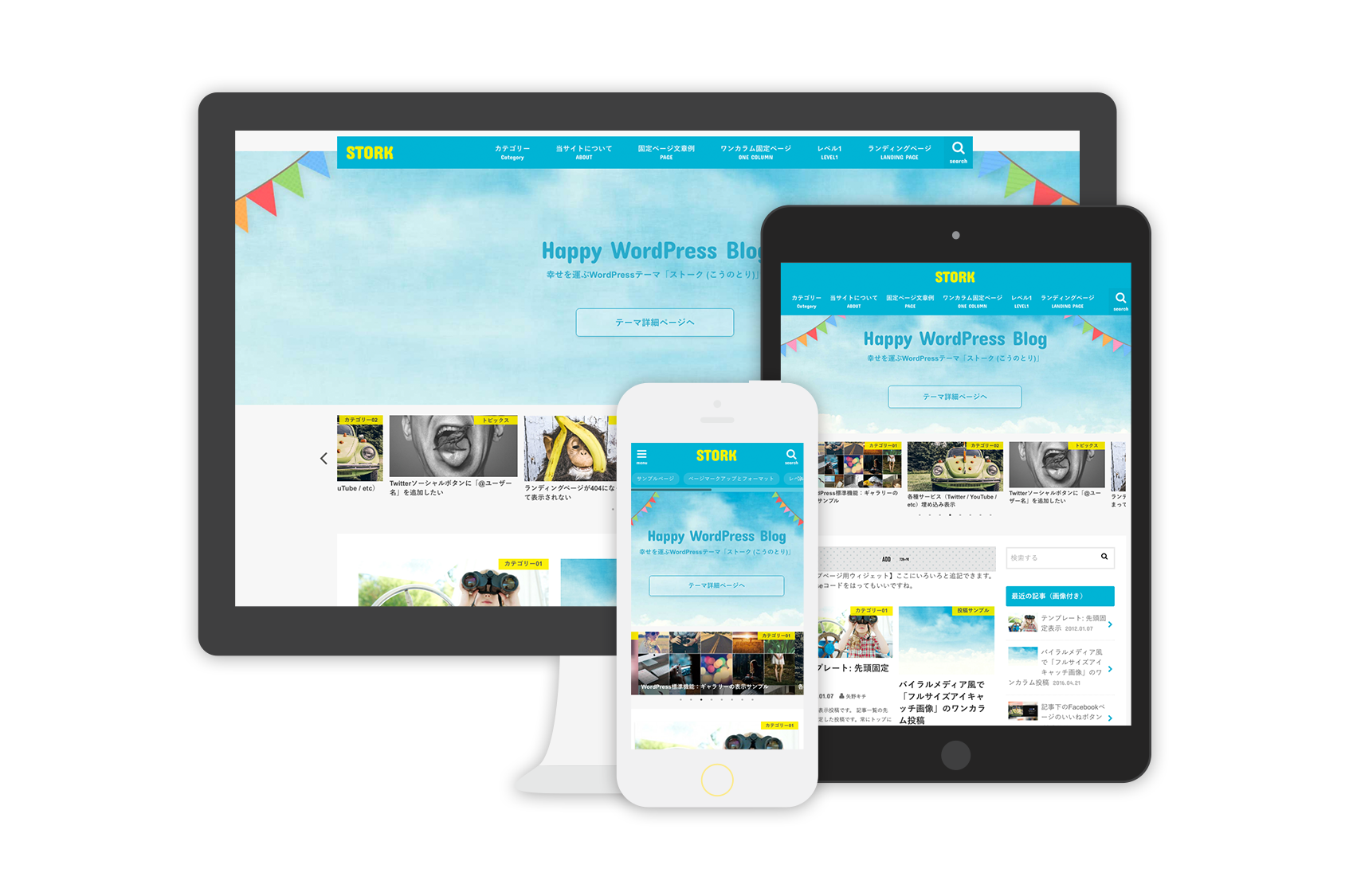
横幅いっぱいの記事ページを作成することができます。
ショートコードももちろん使える
通常の投稿ページや固定ページ同様、ショートコードもちゃんとつかえるので、HTMLがわからないという方でも様々な表現が可能です。
カラムレイアウト

デスクトップの時のみ2カラムになるよ

タブレット&スマホでは1カラムだよ

デスクトップの時のみ3カラムになるよ

ショートコードを使うと簡単だよ

タブレット&スマホでは1カラムだよ
補足説明
補足説明をいれる
少し小さなフォントで少し目立つような補足説明を追加することができます。
少し小さなフォントで少し目立つような補足説明を追加することができます。
注意説明をいれる
少し小さなフォントでかなり目立つ感じで注意説明を追加することができます。
少し小さなフォントでかなり目立つ感じで注意説明を追加することができます。
吹き出しデザイン

吹き出しのようなデザインもショートコードを使って実装できるわよ。
使いすぎには禁物だけど、効果的につかうことで読者を飽きさせないコンテンツがつくれるはず。使い方はあなた次第だけどね。
うまく使いなさい!
ボタン
各マークアップのテスト(見出し2)
見出し3
tableの表示例です。細かなオプションの説明や、サービスなどの価格表を作成するのもおすすめです。
| TH | TH | TH | TH |
|---|---|---|---|
| TH | セル内の説明セル内の説明セル内の説明セル内の説明セル内の説明 | セル内の説明セル内の説明セル内の説明セル内の説明セル内の説明 | セル内の説明セル内の説明セル内の説明セル内の説明セル内の説明 |
| TH | セル内の説明セル内の説明セル内の説明セル内の説明セル内の説明 | セル内の説明セル内の説明セル内の説明セル内の説明セル内の説明 | セル内の説明セル内の説明セル内の説明セル内の説明セル内の説明 |
見出し4
引用文(blockquote)はこのような感じです。まあ、他のページと同じです。でも横幅が広がるだけで雰囲気が変わってくるのがわかります。
見出し5
リスト形式の表示はこのような感じになります。
通常のリスト
- リストがはいります。
- リストがはいります。
- リストがはいります。
- リストがはいります。
- リストがはいります。
- リストがはいります。
- リストがはいります。
数字リスト
- リストがはいります。
- リストがはいります。
- リストがはいります。
- リストがはいります。
- リストがはいります。
- リストがはいります。
- リストがはいります。