バイラルメディア風のワンカラム投稿のテストです。サイドバーをなくし、シンプルな魅せ方にすることで、記事を読ませることに注力したレイアウトです。
バイラル風レイアウトの作り方
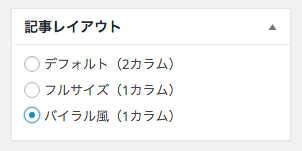
通常通り記事を作成していただき、サイドバーの「記事レイアウト」からバイラル風を選びます。

通常はデフォルトになっていますが、記事によって魅せ方を変えたい場合に使えます。
デフォルトに戻したい場合も編集画面から「デフォルト」を選んで保存するだけなので利用は簡単です。記事毎に期間を決めてレイアウトを変更してみて、効果測定していただくのもいいかもしれませんね。
バイラル風レイアウトは記事ごとに設定します。一括ですべての記事を変更する方法はございませんので予めご了承ください。
通常のフルサイズレイアウトとの違い
コンテンツ幅が2カラムレイアウトの時と同じで、PCで見た際には728pxです。
- PCで見た時の横幅は728px
- 横幅いっぱいのアイキャッチ画像が表示される(アイキャッチ全体は表示されません。)
コンテンツ幅が広くなると記事を作成するのが難しくなりますが、こちらの「バイラル風レイアウト」はコンテンツ幅が一緒なのでテキストベースの記事であっても魅せやすいです。
画像はたくさんないけど、サイドバーをなくして記事だけに集中してほしい場合に便利です。
アイキャッチ画像は大きめにつくる
アイキャッチ画像はデバイス幅に合わせて、縦横に伸縮します。なので画像サイズは大きめに設定した方が良いと思います。
アイキャッチ画像にテキストなどは書かない
このページを見てもらえばわかりますが、アイキャッチ画像の上にテキスト(タイトル)が配置される仕様となっておりますので、アイキャッチ画像事態に文字などを入れると喧嘩してゴチャゴチャしてみえます。文字などを入れる場合もシンプルに配置しましょう。